Informação do Curso
Corpo Docente
Horário de Aulas
Projeto Pedagógico
Curso de Tecnologia em Sistemas para Internet
Coordenador
- Coordenador: Marcelo Tadeu Boer
- Graduação: Tecnólogo em Processamento de Dados
- Especialização: Segurança da Informação e Programação Java Web
- Coordenador do Curso de Sistemas para Internet da Fatec Jales desde agosto/2025.
- Contato: marcelo.boer@fatec.sp.gov.br
Horário da Coordenação
|
|
SEG |
TER |
QUA |
QUI |
SEX |
SAB |
| MANHÃ | X | X | X | X | ||
| TARDE | X | X |
X | |||
| NOITE | X |
X |
Trabalho de Graduação
| Anexo | Arquivo | Atualização |
| 01 | Solicitação de Vínculo de Orientação | 07/03/2024 |
| 02 | Solicitação de Mudança de Vínculo de Orientação | 07/03/2024 |
| 03 | Ata de Defesa | 07/03/2024 |
| 04 | Termo de Autorização | 31/07/2024 |
| 05 | Encaminhamento para apresentação em Evento | 11/12/2024 |
| Atualização | |
| Modelo de Apresentação para Qualificação: TG - Desenvolvimento de Sistemas para Internet | 10/11/2015 |
| Modelo de Apresentação para Qualificação: TG - Monografia | 10/11/2015 |
| Modelo de Apresentação para Defesa: TG - Desenvolvimento de Sistemas para Internet | 10/11/2015 |
| NOVO - Modelo de Trabalho de Graduação - Sistemas | 03/07/2019 |
| NOVO - Modelo de Trabalho de Graduação - Relatório Técnico | 03/07/2019 |
-->
| Arquivo | Atualização |
| Regulamento de Trabalho de Graduação | 2016 |
| Regulamento de Trabalho de Graduação | 03/07/2019 |
| Professores Orientadores | 24/08/2021 |
| Manual de Trabalhos Acadêmicos | 06/05/2016 |
| Logo para Inserir na Capa dos Trabalhos | 06/05/2016 |
Informações do Curso
Carga Horária Total do Curso
- 2.880 aulas à 2.400 horas (atende CNCST) + 240 horas de Estágio Supervisionado + 160 horas do Trabalho de Graduação = 2.800 horas
Duração da Hora/Aula
- 50 minutos
Período Letivo
- semestral, mínimo de 100 dias letivos (20 semanas)
Prazo de Integralização
- mínimo: 3 anos ( 6 semestres)
- máximo: 5 anos (10 semestres)
Vagas Semestrais
- 40 para o turno Matutino
- 40 para o turno Noturno
Turno de Funcionamento
- Matutino
- Noturno
Regime de Matrícula
- Semestral
Regime do Curso
- Matrícula por conjunto de disciplinas;
Forma de Acesso
Classificação em Processo Seletivo – Vestibular
É realizado em uma única fase, com provas das disciplinas do núcleo comum do ensino médio ou equivalente, em forma de testes objetivos e uma redação.
Normas Legais
A Composição Curricular do Curso está regulamentada na Resolução CNE/CP nº 03/2002, que institui as Diretrizes Curriculares Nacionais Gerais para a organização e o funcionamento dos cursos superiores de tecnologia.
A Carga Horária estabelecida para o curso, na Portaria nº 10, de 28 de julho de 2006, que aprova, em extrato, o Catálogo Nacional dos Cursos Superiores de Tecnologia.
O Curso Superior de Tecnologia em Sistemas para Internet pertence ao Eixo Tecnológico da Informação e Comunicação e propõe uma carga horária total de 2.000 horas. A carga horária de 2.880 aulas corresponde a um total de: 2.400 horas de atividades, 240 horas de estágio curricular e 160 horas de trabalho de graduação, perfazendo 2.800 horas, contemplando assim o disposto na legislação.
Finalidades e Objetivos do Curso
O Curso Superior de Tecnologia em Sistemas para Internet tem como finalidade oferecer aos seus estudantes formação de nível superior, gratuita e de qualidade, proporcionando aos tecnólogos conhecimentos e formação integral, com base nas tendências da competitividade contemporânea e internacional, tornando-os capazes de intervir no desenvolvimento econômico e social da região na qual o curso se insere observadas as práticas da Ética e cidadania.
Objetivo do curso
- Analisar processos de negócio e saber identificar as soluções de TI, relacionadas a sítios e portais para internet (rede mundial de computadores) ou Intranet, nas atividades empresariais, com destaque para comércio e do marketing eletrônicos;
- Administrar e manter sistemas de informação voltados para a Internet contemplando os aspectos de segurança dos sistemas;
- Gerenciar e coordenar o desenvolvimento de projetos de sistemas inclusive com acesso a banco de dados;
- Elaborar projetos de sistemas de informação para a Internet;
- Coordenar equipes de desenvolvimento de software;
- Definir necessidades para a especificação técnica dos projetos e seu desenvolvimento;
- Desenvolver e implantar diferentes tipos de aplicações computacionais;
- Integrar mídias e aplicar design gráfico de interfaces nos sítios da Internet;
- Projetar bancos de dados e utilizar Sistemas Gerenciadores de Bancos de Dados;
- Empregar tecnologias emergentes como computação móvel, redes sem fio e sistemas distribuídos;
- Avaliar, testar e documentar software, com foco em sistemas que utilizam a Internet como plataforma;
- Utilizar técnicas de padronização de sistemas;
- Gerenciar recursos humanos e tecnológicos;
- Construir sistemas de informação para Internet por meio de codificação em linguagens de programação de uso corrente para aplicações Internet;
- Contribuir para inovação e construção do conhecimento nessa área.
Perfil Profissional
O Tecnólogo em Sistemas para Internet ocupa-se do desenvolvimento de programas, de interfaces e aplicativos, do comércio e do marketing eletrônicos, além de sítios e portais para Internet e intranet. Esse profissional gerencia projetos de sistemas, inclusive com acesso a banco de dados, desenvolve projetos de aplicações para a rede mundial de computadores e integra mídias nos sítios da Internet. Atua com tecnologias emergentes como computação móvel, redes sem fio e sistemas distribuídos. Cuidar da implantação, atualização, manutenção e segurança dos sistemas que utilizam a Internet como plataforma também são suas atribuições. (INEP BRASIL, 2010).
Áreas de Atuação (Funções)
No mercado de trabalho atual, as denominações para este profissional têm sido: Analista de Sistemas, Web Designer, Gerente de Desenvolvimento de Software, Analista de Processo de Software, Programador de Sistemas Computacionais, Consultor em Tecnologia da Informação, Web Developer, Analista de SEO (Search Engine Optmization) e Gestor de Conteúdo, dentre outras da área de Tecnologia da Informação.
Competências Profissionais
Primeiro semestre |
1 – Blog do curso: pesquisar tecnologias relacionadas à Internet e postar semanalmente no Blog temas de estudo das disciplinas do semestre com objetivo de ampliar os conhecimentos das discussões em aula. Desenhar no Blog do curso a linha do tempo da história da Internet. 2 – Sítio Internet: criar um sítio completo com várias páginas com todos os elementos de design, HTML e CSS estudados no curso. Desenvolver um logo para a própria página. 3 – Conteúdo Web: planejar um projeto de escrita simples com a definição do público-alvo e respectivo nível de leitura, descrição dos efeitos primários e secundários esperados, voz e tom adequados, lista de palavras-chave para possível inclusão no conteúdo. Retrabalhar cópia de textos impressos para uso na web. Escrever legendas eficazes para link de texto, texto alternativo, e imagem. Desenvolver marca apropriada para interface e rótulos de navegação. Marcar semanticamente páginas de conteúdo. Rever conteúdos para aumentar a clareza, refinar propósito e assegurar a coerência de voz, tom e estilo. |
|
Segundo semestre |
Na linguagem de hipertexto - Criar formulários HTML. Conectar um formulário HTML com um servidor para processamento. Empregar microformatos semânticos para marcar contatos e eventos (hCard) e (hCalendar) e ferramenta de tradução (como http://technorati.com/contacts/) com objetivo de criar links que permitam ao usuário baixar arquivos ou mover conteúdos, traduzir hCard para vCard e incorporá-lo dentro de um programa de agenda de endereços. Empregar CSS para atribuir estilo a conteúdos de microformatos. Empregar propriedades de background com mosaico de imagens e técnicas de mapa de mosaico para criar colunas falsas dando ilusão de sombras e profundidade. |
|
Terceiro semestre |
Lado cliente: Na linguagem de programação Script. Construir em JavaScript uma página Web com uso de modelo de objetos para documentos que implemente diversos elementos: um jogo simples de perguntas e respostas, uma demonstração de slides que se autoconstrua (estilo álbum de fotos), uma calculadora, um status de contagem de jogo, um calendário, uma tabela classificável e com filtros, que mostre e esconda funcionalidades em colunas ou linhas individuais e faça cálculos automaticamente, um menu DHTML, um relógio analógico com uso de SVG (Scalable Vector Graphics), uma área de texto em HTML com visualização a ser atualizada em tempo real à medida que o usuário digite dados nela. Apresentação da codificação das páginas no formato de leitura fácil e reduzido (minified). |
|
Quarto semestre |
Projetos de software. Participar de grupos de organização de ambiente de projetos de software que simulem situações reais de um escritório de projetos de sistemas para Internet. |
|
Quinto semestre |
Lado cliente – Prototipagem |
|
Criar um Protótipo de papel usando qualquer número de ferramentas analógicas, incluindo: papel , caneta, lápis, fita adesiva, tesoura, cartolina, folhas de transparência, fio dental, etc. |
|
|
Sexto semestre |
Encontrabilidade
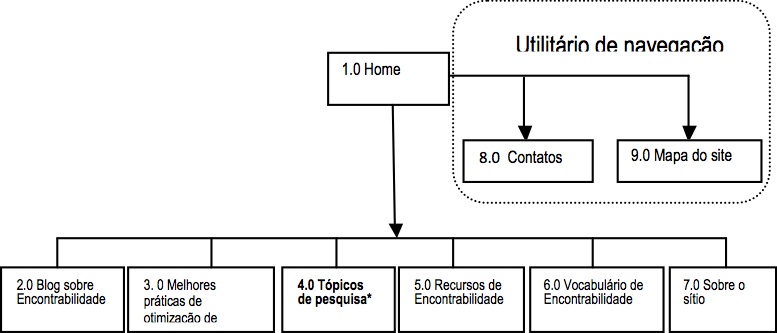
Criar um template para Blog sobre encontrabilidade. Utilizar esse template para organizar o aplicativo. Aperfeiçoar os sítios já desenvolvidos em semestres anteriores com os recursos de encontrabilidade. Apresentar resultados de pesquisa no sítio e blog de encontrabilidade. * Temas sugeridos de pesquisa: Black hat SEO (abordagem dos “Chapéus Pretos” para buscar informações na internet); uso do PHP e/ou Modrewrite para criar search engine e URL amigável; comparação detalhada de três ferramentas de análise de tráfego; geração de renda no sítio Internet por meio de publicidade, programas de afiliação, etc.; inovação nas pesquisas de rich media, técnicas de marketing viral; Google AdWords ou AdSense; técnicas de substituição de imagens para melhorar encontrabilidade, criação customizada de páginas 404 com encontrabilidade em mente; utilização do RSS para direcionar mais usuários/clientes; API de busca no Google Ajax ou Google CSE; CPC services, comparar e contrastar (Yahoo!, Google, Bing); integração dos mecanismos de busca no sítio do estudante; microformatos; busca aberta; entrevista com profissional de áreas relacionadas à encontrabilidade; outro tema a ser aprovado pelo docente. Desenvolver uma nova empresa para Internet.Montar um plano de negócio para empresa na Internet. Trabalho de graduação Concluir o portfólio individual dos projetos desenvolvidos e preparar apresentação perante banca examinadora como trabalho de graduação. |
Além das competências profissionais necessárias ao pleno desempenho de suas atividades, o Tecnólogo em Sistemas para Internet deverá possuir:
Competências previstas nos Objetivos específicos do curso |
Componentes e atividades curriculares |
|
Analisar processos de negócio e saber identificar as soluções de TI relacionadas a sítios e portais para internet (rede mundial de computadores) ou Intranet, nas atividades empresariais, com destaque para comércio e do marketing eletrônicos. |
Engenharia de Software para web, Projeto de Navegação e Interação, Projeto de Prototipagem e Usabilidade, Projeto de encontrabilidade, Negócios e Marketing e eletrônicos, Criação de empresas para Internet |
|
Administrar e manter sistemas de informação, voltados para a Internet com atenção especial aos aspectos de segurança dos sistemas. |
Segurança em Sistemas para Internet |
|
Gerenciar e coordenar o desenvolvimento de projetos de sistemas inclusive com acesso a banco de dados |
Prática de gestão de projetos |
|
Elaborar projetos de sistemas de informação para a Internet |
Bases da Internet, Padrões de projeto de sítios Internet I e II, Acessibilidade, Engenharia de Software para Web, Projeto de Navegação e Interação |
|
Coordenar equipes de desenvolvimento de software |
Prática de gestão de projetos |
|
Levantar necessidades para a especificação técnica dos projetos e seu desenvolvimento |
Engenharia de Software para web, Projeto de Navegação e Interação, Projeto de Prototipagem e Usabilidade, Projeto de encontrabilidade |
|
Desenvolver e implantar diferentes tipos de aplicações computacionais (programas e interfaces) |
Design digital, Prática de design, Criação de conteúdo na Web, Programação de sítios Internet, Acessibilidade, Projeto de Navegação e Interação, Projeto de Prototipagem e Usabilidade, Projeto de encontrabilidade Arquitetura Orientada a Serviços |
|
Integrar mídias e aplicar design gráfico de interfaces nos sítios da internet |
Design digital, Prática de design, Criação de conteúdo na Web, Programação de sítios Internet |
|
Projetar bancos de dados e utilizar sistemas gerenciadores de bancos de dados |
Banco de dados e Internet I, II, Desenvolvimento para servidores I , II |
|
Empregar tecnologias emergentes como computação móvel, redes sem fio e sistemas distribuídos |
Desenvolvimento para dispositivos móveis I e II |
|
Avaliar, testar e documentar software |
Engenharia de Software para web, Projeto de Navegação e Interação, Projeto de Prototipagem e Usabilidade |
|
Utilizar técnicas de padronização de sistemas |
Padrões de projeto de sítios Internet I e II |
|
Gerenciar recursos humanos e tecnológicos |
Legislação aplicada à Internet, Servidores e seus Sistemas Operacionais, Estatística, Redes e Internet, Negócios e Marketing eletrônicos, Criação de empresas para Internet |
|
Construir sistemas de informação para Internet por meio de codificação em linguagens de programação de uso corrente para aplicações Internet |
Algoritmos e lógica de programação, Estruturas de dados, Padrões de projeto de sítios Internet I e II, Desenvolvimento para servidores I e II, Tópicos especiais em Sistemas para Internet I a III |
|
Contribuir para inovação e construção do conhecimento nessa área |
Fundamentos de Matemática Elementar e Matemática Discreta, Projeto do trabalho de graduação em Sistemas para Internet I e II, Trabalho de Graduação e Estágio supervisionado, |
|
Comunicar-se |
Leitura e produção de textos, Inglês de I a VI |
Clique aqui para acessar o Projeto Pedagógico do Curso de Sistemas para Internet – ingressantes a partir de 2013